Checkout Transparente
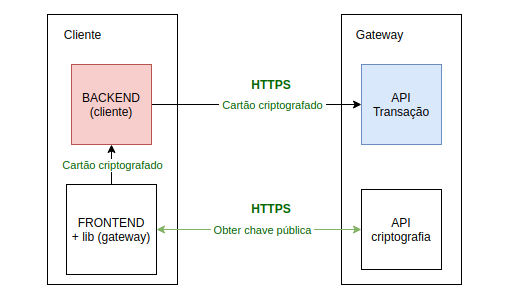
Com a funcionalidade do checkout transparente, é possível transacionar com os dados do cartão de forma criptografada.
Isso possibilita que no próprio navegador, quando o cliente informa os dados do cartão, os dados sejam criptografados, só sendo possível a decriptografia no gateway, quando enviado para realizar a transação.

Para transacionar com o cartão, é necessário gerar um hash do cartão dentro da página web. Para isso é preciso incluir a biblioteca paygo-gateway-cardhash_v0.3.1.min.js. Inclua o seguinte script no final da seção head da página html.
<script src=”https://openfiles.paygo.com.br/cdn/js/paygo-gateway-cardhash_v0.3.1.min.js” />A partir da instância do paygo, use o método "generateCardHash" para gerar o card hash do cartão.
REGRAS PARA O USO DA LIB:
O método "generateCardHash" espera somente os dados do cartão.
Com os parâmetros devidamente configurados, é necessária apenas uma única chamada para obter o card hash do seu cartão.
Obs: Para integração com ambiente de produção não é obrigatório configurar o "Environment" uma vez que para esse ambiente, ele já é configurado.
const card = {
number: "4716805185919882",
expirationMonth : "10",
expirationYear: "2021",
brand: "VISA",
cvv: "123",
holderName: "Holder Name"
};
const apiKey = 'xxxxxxxxxxxxxx';
const apiSecret = 'xxxxxxxxxxxxxx';
// Chamadas separadas
paygo.gateway.configure({
Authorization: apiKey + ':' + apiSecret,
Environment: 'production'
});
// Configuração opcional
paygo.gateway.configureOptions({
ttl: 10
});
paygo.gateway.generateCardHash(card)
.then(cardHash => console.log("Card hash: ", cardHash));
// Ou de forma encadeada
paygo.gateway.configure({ Authorization: 'API_KEY:API_SECRET' })
.then(() => paygo.gateway.configureOptions({ttl: 10})) // Chamada opcional
.then(() => paygo.gateway.generateCardHash(card))
.then(cardHash => console.log("Card hash: ", cardHash));Updated 11 months ago
