Customizar tema dos formulários
Utilizando nossos formulários que capturam os dados do cartão é possível customizar cores de fundo e de textos e a logo.
Para customizar o formulário de pagamento, precisa seguir os seguintes passos:
- Link checkout-sandbox para ambiente de teste: https://checkout-sandbox.paygo.com.br/customize;
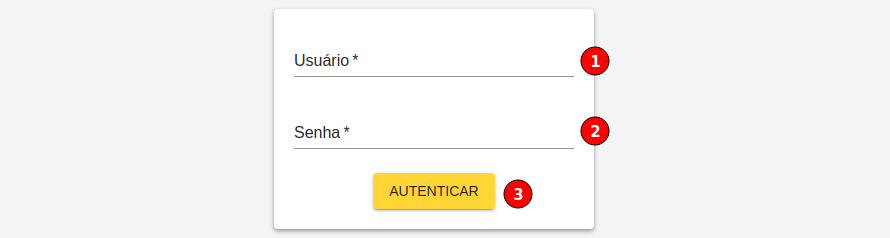
1) Acessar o endereço: https://checkout.paygo.com.br/customize. Será apresentada a seguinte tela de login:

1 - Deve informar o usuário (O usuário precisa ter perfil de gerente);
2 - Informar a senha;
3 - Acessar tela de configuração.
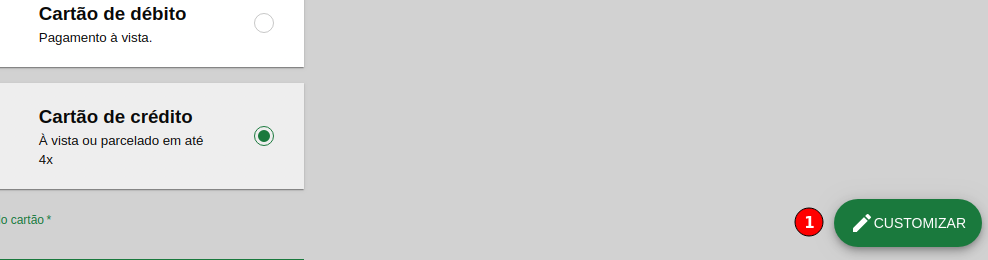
2) Ao realizar o login, será apresentada a seguinte tela:

1 - Clique na opção de Customizar.
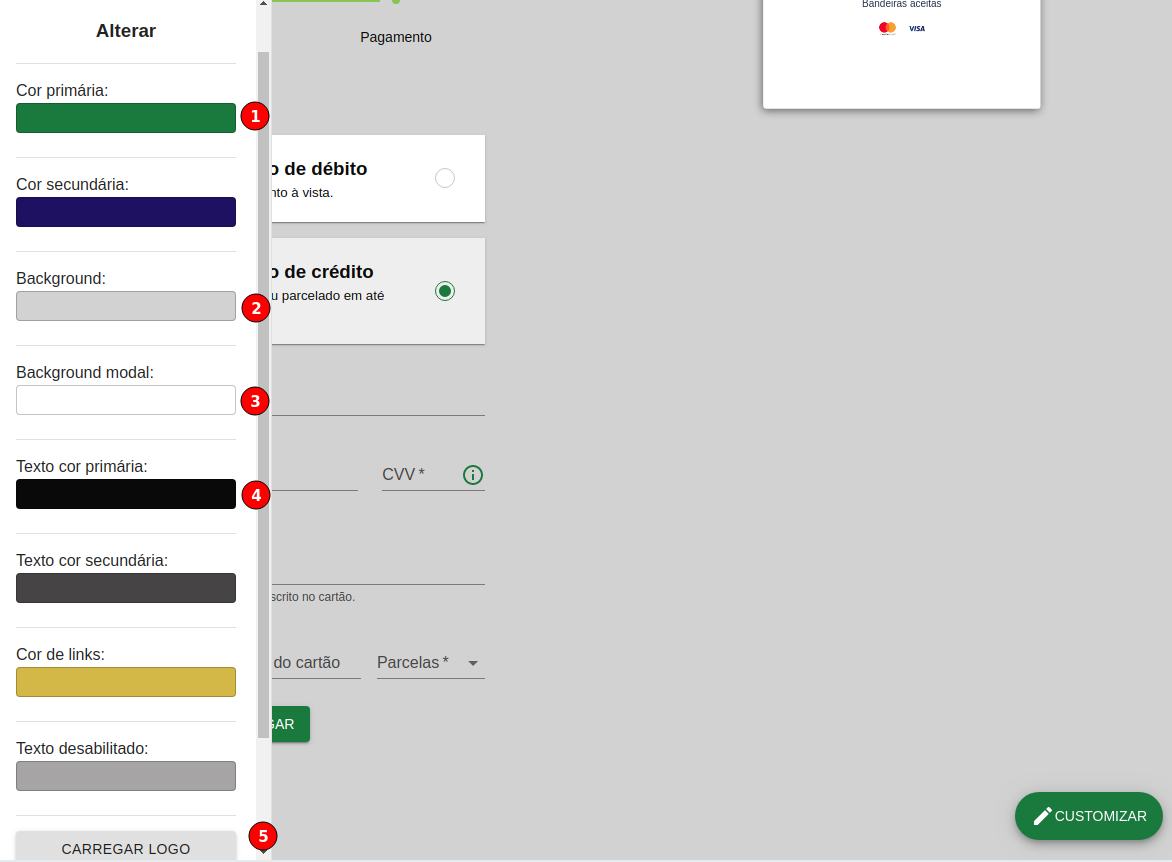
3) Será aberto uma barra lateral, onde é possível customizar algumas corres e a logo:

1 - Configurar a cor primária do tema;
2 - Configurar a cor de fundo da tela;
3 - Configurar a cor de fundo da modal na lateral direita;
4 - Configurar a cor do texto principal;
5 - Configurar a logo marca que será apresentada no início.
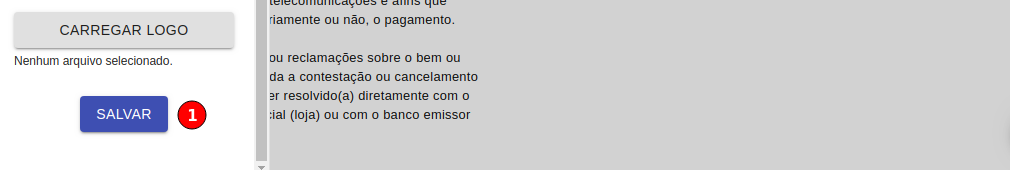
4) Ao final clique em salvar para manter a customização:

Updated 12 months ago
